Vista parcial con parámetros con ASP.NET MVC 4 y Razor
Hace tiempo que no actualizo, un trabajo de la carrera y los exámenes me han tenido alejado del blog, pero no lejos de seguir probando nuevas cosas en código, entre esas cosas he estado trabajando una vez más en mi pequeño proyecto que algún día remataré (o quizás nunca) y que me sirve para ir probando todas aquellas cosas que se me van ocurriendo.
El proyecto lo inicié en PHP, luego lo pasé a ASP.NET MVC 3 que ya traía el motor Razor pero tomé una decisión errónea y no lo implementé con Razor. Ahora tiempo después, me he decidido a trasladarlo para usar el Framework 4 y MVC 4 en todo su esplendor. En el futuro sacaré otro post que estoy preparando acerca de las modificaciones que hay que hacer a grandes rasgos para pasar de un proyecto ASP.NET MVC hecho con páginas aspx a páginas cshtml.
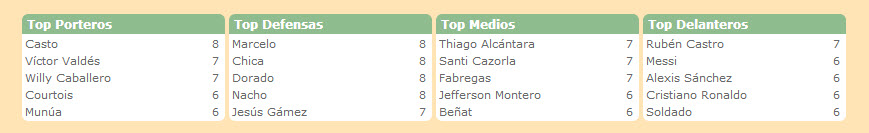
Pero vamos a introducirnos en el código, al ir pasando la página inicial me di cuenta de que no existen los controles como tal con Razor, me explico un poco mejor, cuando queremos hacer cualquier cosa con cshtml sólo tenemos una vista de código, ni vista de diseño ni vista compartida. Esto puede parecer un engorro pero yo creo que esto vuelve las cosas más claras, no se programa asp como si fuera una aplicación de escritorio, es una aplicación web y hay que hacerla como tal. Pero este punto me planteaba el primer problema, en la página inicial tenía una lista con el top de los 5 mejores jugadores por posición tal que así:

La primera solución fue traspasar el código de una estructura a otra pero seguro que veis la chapuza a primera vista:
Top Delanteros@foreach (FutboleoMVC.Models.Jugadores port in ViewBag.Delanteros) {
} @port.Nombre.ToString() @port.Puntos.ToString()
A grandes rasgos para quien tenga algo menos de idea, en el ViewBag.Delanteros hay una lista de mis jugadores que generé en el controlador del index y luego sólo escribo su nombre y sus puntos. El caso es que esto se repite para cada una de las posiciones por lo que, si creamos una vista parcial a la que le pasamos el objeto de la ViewBag y el título que ponerle podremos pasar de tener el código repetido 4 veces a tenerlo solamente una vez y bien organizado.
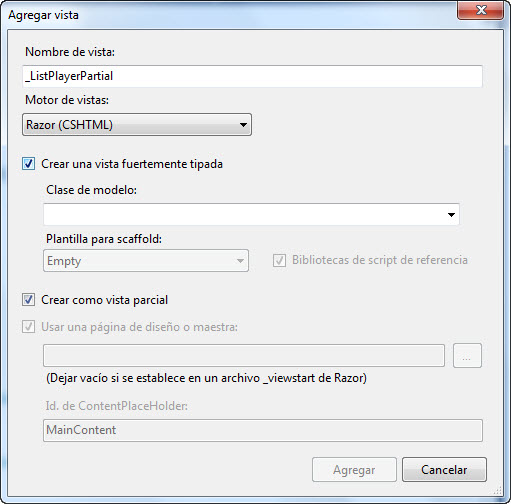
Así que en la misma carpeta en la que se encuentra el archivo Index.cshtml creo mi vista parcial:

Una vez creada la vista parcial nos aparecerá vacía y pasamos a generar el código del control que necesitamos.
@{
var variable = ViewData["Jugadores"] as List;
}
Top @ViewData["Posicion"]
@foreach (FutboleoMVC.Models.Jugadores port in variable)
{
@port.Nombre.ToString()
@port.Puntos.ToString()
}
A nuestra vista parcial ya le vamos a pasar la mayor parte de los datos masticados. Volcamos la lista de datos en una variable para ir mostrando los distintos jugadores y cogemos del ViewData que generaremos en la llamada la posición que vamos a escribir. Habréis visto que falta ahora el cambio entre el código que tenía en el index y la llamada a esta vista parcial con los distintos datos. Esto lo realicé de la siguiente manera:
@Html.Partial("_ListPlayerPartial", new ViewDataDictionary {
{ "Jugadores", ViewBag.Porteros },
{"Posicion", "Porteros"}
})
@Html.Partial("_ListPlayerPartial", new ViewDataDictionary {
{ "Jugadores", ViewBag.Defensas },
{"Posicion", "Defensas"}
})
@Html.Partial("_ListPlayerPartial", new ViewDataDictionary {
{ "Jugadores", ViewBag.Medios },
{"Posicion", "Medios"}
})
@Html.Partial("_ListPlayerPartial", new ViewDataDictionary {
{ "Jugadores", ViewBag.Delanteros },
{"Posicion", "Delanteros"}
})
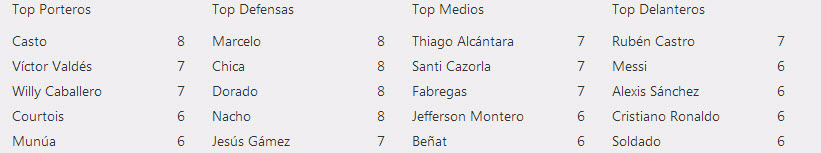
De esta manera llamo a mi vista parcial creando un nuevo ViewData en el que le paso un parámetro “Jugadores” que es la lista a mostrar y un parámetro “Posición” que forma parte de nuestro título. De este modo el resultado es el siguiente:

Y de este modo conseguí mis dos objetivos, tener mi lista que estaba hecha con ASP.NET MVC 3 y el motor de páginas aspx migrada a ASP.NET MVC 4 y con el motor Razor y además realizar mi primer control MVC4 que reciba parámetros. Si esto os ayuda en vuestros propios proyectos no dudéis en comentar y contarnos vuestra experiencia.
Comments are closed here.